
Vamos então ao que interessa.
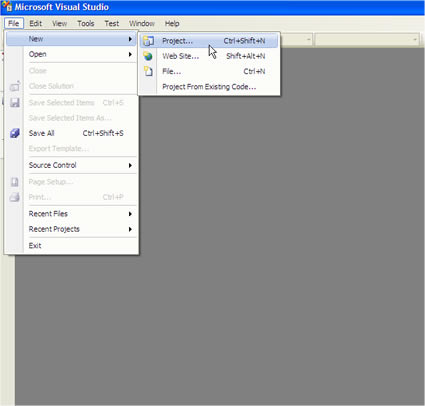
Para começar abram o Visual Studio:
Cliquem em File->New->Project e escolham um projecto ASP.NET Web Application.
Nesta altura definimos a localização do nosso projecto.
Cliquem em File->New->Project e escolham um projecto ASP.NET Web Application.
Nesta altura definimos a localização do nosso projecto.
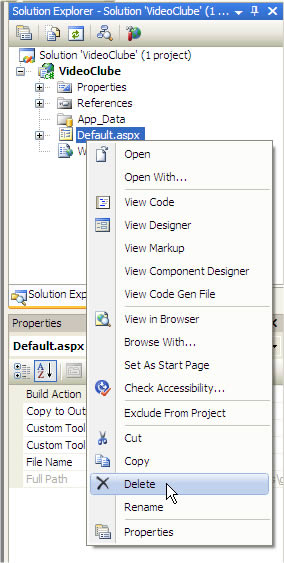
Depois de criado projecto a primeira coisa a fazer é apagar a página default.aspx, porquê?
Porque vamos usar uma Master Page que será a mãe de todas as nossas páginas.
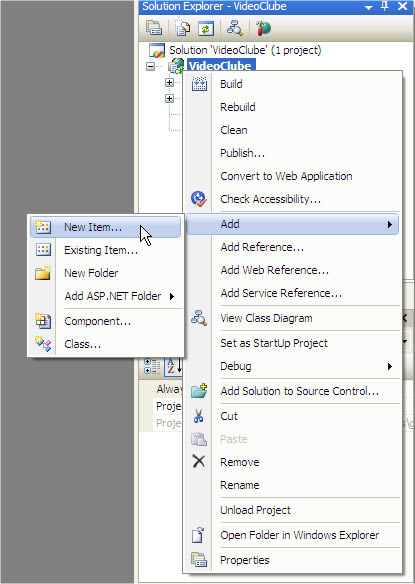
Adicionar uma Master Page:
Em cima do projecto, botão direito do rato, add->new-item
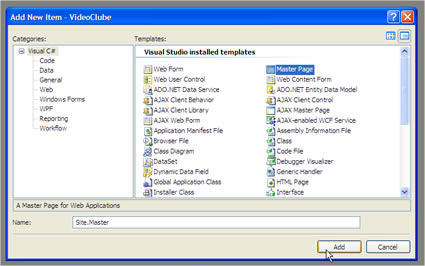
e escolhemos uma Master Page o nome será “Site.master”
Em cima do projecto, botão direito do rato, add->new-item
e escolhemos uma Master Page o nome será “Site.master”
Agora vamos começar a definir o nosso layout:
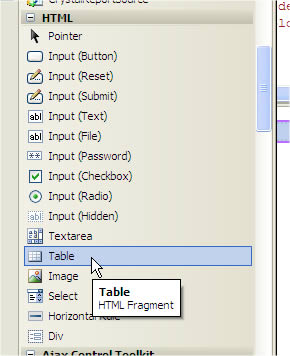
Primeiro arrastamos uma tabela HtML (está na toolbox) para a Master Page
Primeiro arrastamos uma tabela HtML (está na toolbox) para a Master Page
Como devem ter reparado esta Master Page tem um controlo chamado “ContentPlaceHolder1”, este controlo serve para definir a área onde as páginas derivadas da Master Pager irão aparecer (um género de iframe).
Vamos colocar o ContentPlaceHolder1 no centro da tabela HTML e colocar o alinhamento vertical dessa célula ao topo.
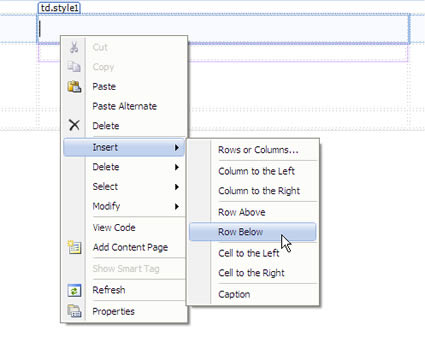
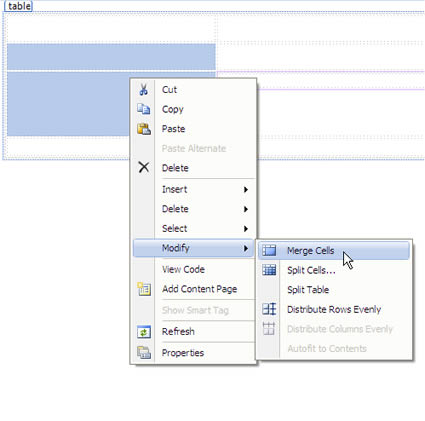
Inserimos uma nova linha no topo da tabela. Vamos também fazer o merge da 2ª linha da coluna da direita com a 3ª linha e o mesmo com a coluna da esquerda.
Inserimos uma nova linha no topo da tabela. Vamos também fazer o merge da 2ª linha da coluna da direita com a 3ª linha e o mesmo com a coluna da esquerda.
Agora vamos ás pastas:
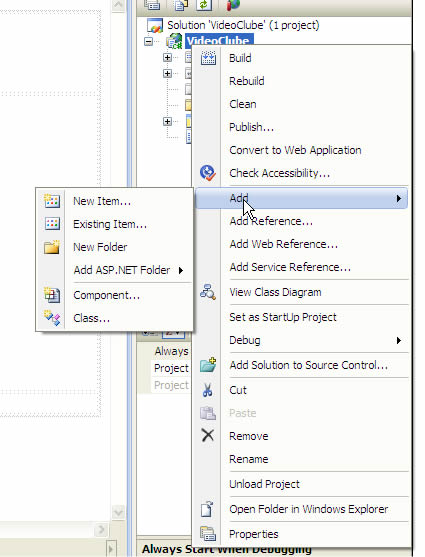
Para adicionar uma nova pasta, botão direito do rato em cima do projecto add->New Folder
Para adicionar uma nova pasta, botão direito do rato em cima do projecto add->New Folder
Vamos adicionar para já 4 pastas, “Img”,”Scripts”,”Admin”,”User “.
- A pasta “img” vai conter as imagens do projecto.
- A pasta “Scripts” vai conter os ficheiros javascript.
- As pastas “Admin” e “User” vão ser para criar regras de acesso no site.
Adicionar imagem:
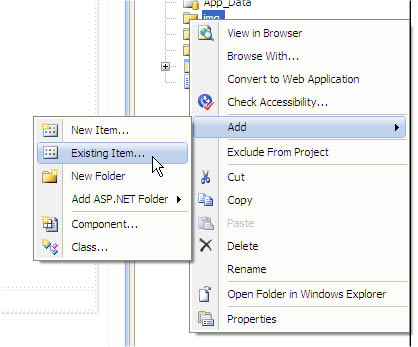
Para adicionar imagens ao projecto, clicamos com o botão direito do rato em cima da pasta “img” e add->Existing Item. Procuramos a imagem no disco e adicionamos.
Para adicionar imagens ao projecto, clicamos com o botão direito do rato em cima da pasta “img” e add->Existing Item. Procuramos a imagem no disco e adicionamos.
Agora arrastamos a imagem importada para o canto superior esquerdo do nosso layout ou seja a primeira célula da tabela. Adicionamos um texto com o nome do nosso site no topo centro e um rodapé.
O que fizemos até agora.
Depois do Layout vamos tratar do nosso Login.
Para isso vamos á nossa toolbox e adicionamos um controlo LoginView na linha em baixo á imagem, este controlo permite definir o que vemos quando o utilizador está autenticado ou anónimo.
Para isso vamos á nossa toolbox e adicionamos um controlo LoginView na linha em baixo á imagem, este controlo permite definir o que vemos quando o utilizador está autenticado ou anónimo.
Existem dois templates neste controlo “Anonymous” e”LoggedIn”. Adicionamos ao template “Anonymous” um controlo Login e ao LoggedIn adicionamos o texto “Bem-vindo: ” e á frente adicionamos um controlo LoginName (Mostra o nome do utilizador) e também um controlo LoginStatus (permite fazer Logout).
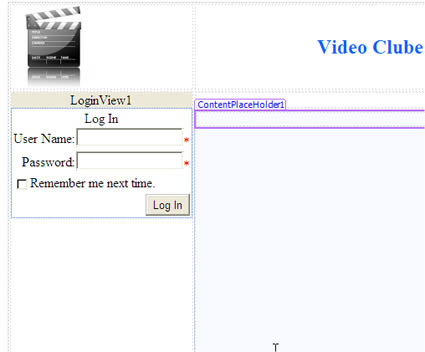
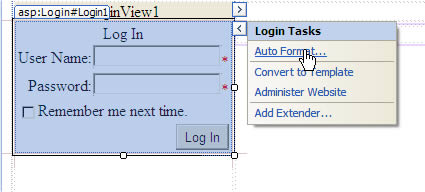
Vamos colocar o controlo Login mais bonito, clicamos em cima dele e na seta que aparece e escolhemos “Auto Format” , depois escolhemos o tema Profissional.
Podemos também ir às propriedades do controlo e alterar todas as labels para Português, deixo isso para vocês explorarem.
Podemos também ir às propriedades do controlo e alterar todas as labels para Português, deixo isso para vocês explorarem.
Agora vem a parte complicada (ou não), os acessos!
A Microsoft fez um grande trabalho e o Membership Provider é uma das pérolas do ASP.NET, é tão simples de configurar que até chateia.
A Microsoft fez um grande trabalho e o Membership Provider é uma das pérolas do ASP.NET, é tão simples de configurar que até chateia.
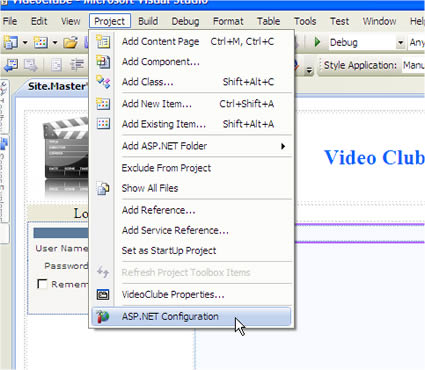
Para começar basta ir ao menu Project->ASP.NET Configuration
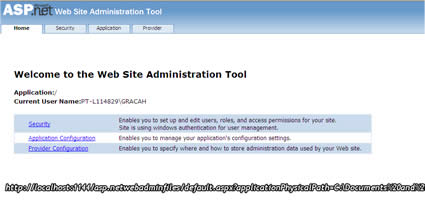
Irá aparecer-vos a página de administração onde podemos configurar utilizadores, acessos, grupos, etc.
Clicamos no link “Security” e vamos para a página de configuração, onde temos de primeiro fazer a alteração do tipo de atutenticação de” Windows” para “Forms”. Clicamos no link Select Authentication Type e escolhemos a opção “From the internet” e clicamos Done.
Está feito… Dificil hein?!
Neste momento temos disponível esta ferramenta para criar utilizadores, acessos, profiles, etc.
Neste momento temos disponível esta ferramenta para criar utilizadores, acessos, profiles, etc.
Nota:
Esta ferramenta vem configurada com os padrões de segurança, uma das coisas que mudo sempre é a password strength, não gosto de passwords muito complexas com letras e não alfanuméricos.
Esta ferramenta vem configurada com os padrões de segurança, uma das coisas que mudo sempre é a password strength, não gosto de passwords muito complexas com letras e não alfanuméricos.
Para resolver isto basta colocar um pedaço de código no Web.config onde podemos fazer o override dos defaults.
Podem ver como neste blog.
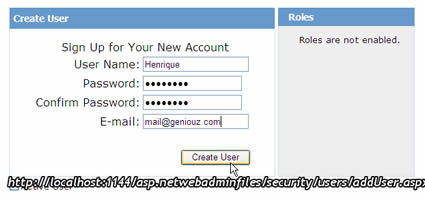
Continuando na ferramenta e depois destas alterações no Web.Config vamos adicionar um utilizador.
Agora vamos activar os roles e adicionar um novo role com o nome Admin.
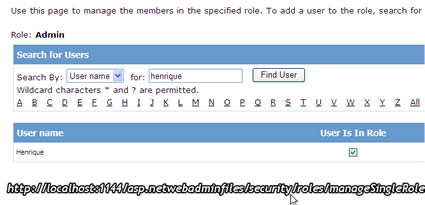
E associamos o nosso utilizador a esse role.
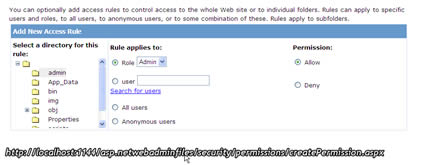
Agora vamos ás Access rules e criamos uma nova Access rule.
É aqui que entram as pastas “Admin” e “User” que criamos. Vamos colocar o role “Admin” com acesso à pasta “Admin” e negar aos anonymous users acesso a esta pasta.
É aqui que entram as pastas “Admin” e “User” que criamos. Vamos colocar o role “Admin” com acesso à pasta “Admin” e negar aos anonymous users acesso a esta pasta.
Este é o resultado:
Para já ficamos por aqui na ferramenta de administração, mas ainda cá voltamos.
Depois destas alterações o que é que aconteceu? Onde estão guardados estes dados?
Esta ferramenta cria uma base de dados local (ASPNETDB.MDF) com todos estes dados, podem ver esta base de dados na pasta App_Data. Podemos também guardar os dados numa BD SQlServer.
Esta ferramenta cria uma base de dados local (ASPNETDB.MDF) com todos estes dados, podem ver esta base de dados na pasta App_Data. Podemos também guardar os dados numa BD SQlServer.
Agora para verificarmos que funciona temos de criar uma página derivada da nossa Master Page.
Para isso, botão direito em cima do projecto Add->New Item e escolhemos uma WebForm, dependendo da vossa versão do Visual Studio, esta pode ser uma página normal onde escolhemos uma checkbox a dizer que tem Master Page ou então adicionamos uma Web Content Form que automaticamente deriva de uma Master Page. O nome desta página TEM de ser default.aspx (poupa trabalho).
Para isso, botão direito em cima do projecto Add->New Item e escolhemos uma WebForm, dependendo da vossa versão do Visual Studio, esta pode ser uma página normal onde escolhemos uma checkbox a dizer que tem Master Page ou então adicionamos uma Web Content Form que automaticamente deriva de uma Master Page. O nome desta página TEM de ser default.aspx (poupa trabalho).
O resultado desta página será o layout da Master Page, com um sitio para colocar o conteúdo da página o “ContentPlaceHolder”.
Depois iremos tratar desta página, para já e para finalizar vamos experimentar o nosso Login.
Depois iremos tratar desta página, para já e para finalizar vamos experimentar o nosso Login.
Correu tudo bem? Óptimo, neste momento já têm um site com controlo de acessos e foi tão simples.
Bom meus amigos por hoje é tudo espero que tenham gostado, para a semana voltamos com a segunda parte do nosso tutorial.
Qualquer dúvida ou sugestão escrevam em baixo.
Qualquer dúvida ou sugestão escrevam em baixo.























Sem comentários:
Enviar um comentário