Olá pessoal, neste artigo irei mostrar como construir um leitor de RSS usando ASP.NET de maneira simples e com poucas linhas de código. Usaremos também o SQL Server.
Para quem não conhece, RSS é a sigla de Really Simply Sindication e é uma forma muito usada para organizar informações provenientes de diversos sites e blogs da internet. Usa um formato de armazenamento de arquivos baseado no XML. Com esse leitor que criaremos, conseguimos acessar os famosos Feeds RSS, as fontes de informações de qualquer lugar da web. Ou seja, um Feed é um arquivo XML atualizado pelo site que o fornece, o qual podemos acessá-los através desse leitor que iremos criar.
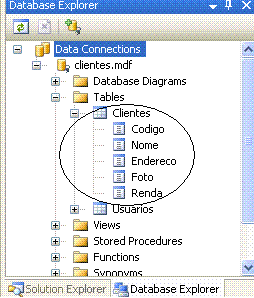
Comece abrindo o SQL Server, crie um DataBase com o nome DBRss e crie uma tabela com o nome RSS. Nesta tabela, crie 3 colunas, como mostra a imagem abaixo:
Lembre-se de deixar a coluna IDRss como Identity.
Com as tabelas criadas, faça um INSERT para adicionar alguns link’s de RSS que irão alimentar nosso leitor. Para este exemplo, adicionei 5 link’s, mais você pode adicionar quantos quiser em sua tabela:
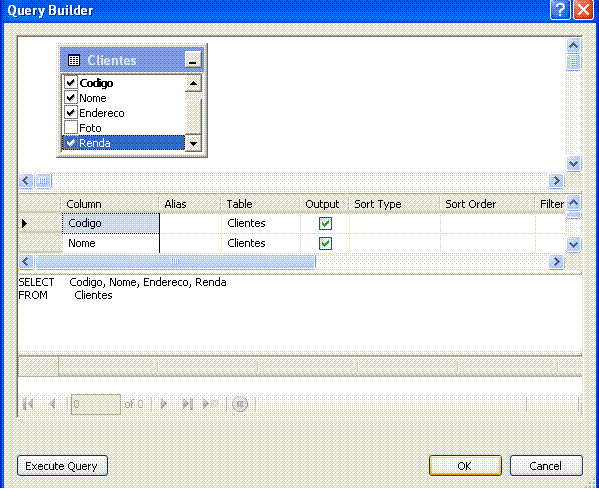
Com a instrução SQL SELECT * FROM RSS, vemos que os dados foram inseridos na tabela:
Ok, nossa tabela está com os dados que alimentarão nosso leitor. Agora vamos abrir o Visual Studio e criar um novo WebSite com o nome LeitorRSS.
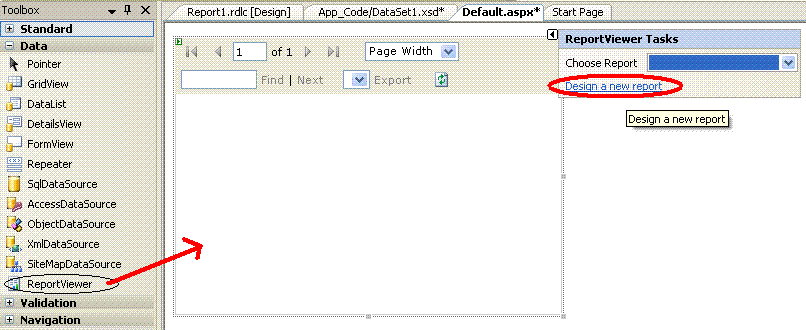
Na página que se abriu, arraste da Toolbox um DropDownList e, na SmartTag que se abre, clique em
Choose Data Source.

Na tela que se abre, clique em New Data Source, clique em DataBase e dê OK.
Nesta tela, irá perguntar qual DataBase será utilizado como fonte de dados do DropDownList, clique em New Connection. Na tela que surge, selecione o servidor SQL, seu DataBase, teste a conexão e clique em OK. Voltando para a tela, clique em Next.
Clique em Next na próxima tela, que pede pra salvar a string de conexão. Na próxima tela, selecione as 3 colunas de nossa tabela, que serão usadas como fonte de dados e clique em Next.
Se quiser, clique em Test Query e depois clique em Finish.
Agora no DataField, escolha o NomeRss e no ValueField o LinkRss.
Pronto, nosso DropDownList já está populado com os dados da tabela, que contém os link’s RSS.
Agora vamos arrastar da ToolBox, do submenu Data, o controle GridView. Faça algumas configurações na Smart Tag do GridView. Primeiro clique em Auto Format e escolha um estilo para nosso GridView.
Depois clique em Edit Columns, desmarque a opção Auto-generate Fields, adicione umHyperLinkField, altere o Header Text para Título, escolha o Target para _blank, para que quando o usuário clicar no RSS, ele abra em uma nova janela ou aba.
Altere o campo DataNavigateUrlField, digitando link, que é o campo que vem do XML. Altere também o campo ShowHeader para false e o campo DataTextField para title, que também virá do XML, dos RSS’s. Pronto, a aparência final de nosso GridView será essa:
Agora vamos codificar para que nosso GridView nos retorne os dados que vierem do banco quando for selecionado no DropDownList o Feed. Aperte F7 para ir a página de códigos e crie o seguinte método:
01 | private void PopulaGridView(string rss) |
13 | DataSet ds = new DataSet(); |
21 | GridView1.DataSource = ds.Tables[2].DefaultView; |
No método acima, instanciei o DataSet, chamei o método ReadXml, passando como parâmetro a variável rss, que representa o campo link de nossa base de dados. Com isso, obtemos os feeds rss. Depois atribuímos o item da tabela 2 (valor padrão) ao DataSource de nosso GridView. E por último usamos o comando DataBind.
PS: Como observação, digo que esses arquivos XML possuem como padrão 6 tabelas, que são a RSS, a Channel, a Item, a Category, a Attribute e a GeoID. Neste caso estamos utilizando a 3ª tabela, que é a Item. Por exemplo, abra no navegador um dos feeds RSS que você gravou no banco de dados, clique com o botão direito e clique em Exibir Código-Fonte que você verá a Channel e a Item, pelo menos.
Agora volte ao modo Design, clique no DropDownList, vá em Propriedades e altere a propriedade AutoPostBack para true, para que cada vez que for trocado um valor no DropDownList, a página sofra um postback. Nesta mesma janela de Propriedades, dê dois cliques no evento SelectedIndexChanged do DropDownList e chame o método que acabamos de criar:
1 | protected void ddlRss_SelectedIndexChanged(object sender, EventArgs e) |
5 | PopulaGridView(ddlRss.SelectedValue); |
Chamei o método passando como parâmetro o DropDownList.SelectedValue, que será o RSS selecionado pelo usuário, ou seja, a cada valor selecionado, a página sofrerá um postback e atualizará o grid. Quem garante essa alteração é a propriedade AutoPostBack, que foi definida como true.
Salve seu projeto e compile. Escolha um feed no DropDownList e veja o resultado:
Como ele é do tipo HyperLink, aparece desta forma e, quando clicado, irá abrir em uma nova janela ou aba, já que escolhemos o target dele como _blank.
Se desejarmos aumentar o número de feed, é só fazermos um Insert na tabela de RSS. Simples e com poucas linhas de código.
Assim finalizo nosso artigo,
Para quem se interessar, disponibilizo o código fonte e o script desse projeto
aqui.
Créditos à
Luiz Maia, que fez as videoaulas e ao
Linha de Código, por onde pude baixá-las (mediante assinatura), estudá-las e posteriormente fazer este artigo.
Quaisquer dúvidas, mandem emails para
wellingtonbalbo@gmail.com ou deixem nos comentários deste artigo que responderei o mais breve possível.
Até o próximo artigo!