Abra o Visual Web Developer Express Edition (você não pode reclamar ele é gratuíto) e crie um novo site web através da opção do menu File -> New Web Site... . A seguir batize o projeto com um nome sugestivo, que tal : menuAspNet ?
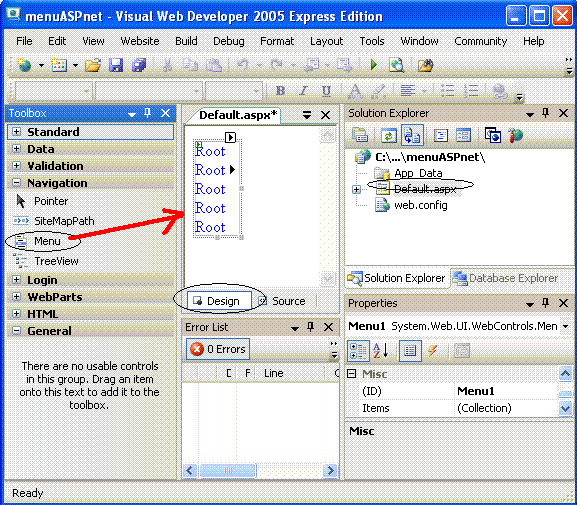
A seguir selecione o arquivo Default.aspx criado e no modo Design inclua o controle Menu a partir da ToolBox na seção Navigation:
 |
 |
 |  |
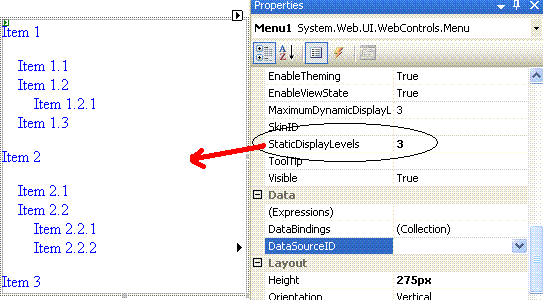
Para criar um menu com leiaute estático você não precisa fazer quase nada , basta apenas usar a propriedade StaticDisplayLevels para definir quantos níveis do seu menu serão considerado como estáticos. Por exemplo se definimos o valor desta propriedade como igual a 3 para o nosso exemplo, todos os níveis serão exibidos como estáticos e o menu será exibido conforme a figura abaixo:
 |
Neste leiaute você não precisa passar o mouse sobre as opções para exibir os itens existentes.
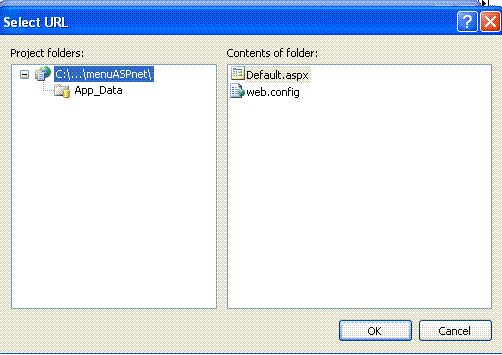
A propriedade NavigateURL pode ser usada para direcionar o usuário para uma URL quando um item do menu for clicado.
 |  |
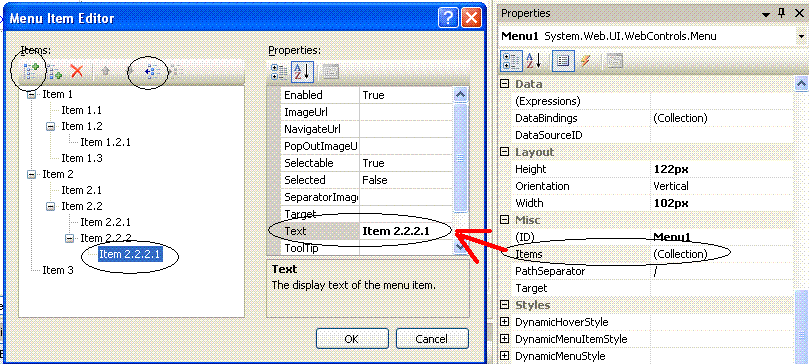
Esta propriedade pode ser encontrada na janela Menu Item Editor em Properties e selecionando a URL desejada para o direcionamento.
Até agora vimos como criar menus usando apenas o controle vamos mostrar em seguida como tornar este processo mais dinâmico de forma que você possa alterar os itens e opções do Menu sem precisar alterar o código da sua aplicação.
Como exemplo de utilização deste recurso vamos usar uma situação onde cada item do menu de opções representa um determinado produto e você necessita da flexibilidade de incluir um novo produto no menu do seu web site sem ter que alterar o código da sua aplicação.
Sem comentários:
Enviar um comentário